O problema de INP com carregamento lento de um site pode ser frustrante tanto para os proprietários quanto para os visitantes. Quando se trata de sites criados com WordPress, um dos fatores que podem causar essa lentidão é o INP (Input Delay), uma métrica que avalia a capacidade de resposta geral de uma página às interações do usuário.
O INP observa a latência de todas as interações de clique, toque e teclado que ocorrem durante a visita de um usuário a uma página. O valor final do INP é determinado pela interação mais longa observada, ignorando os outliers. Neste artigo tutorial, iremos ensinar como identificar, resolver e compreender os problemas de carregamento lento em sites WordPress relacionados ao INP. Abordaremos técnicas e práticas recomendadas para melhorar a capacidade de resposta de uma página, garantindo uma experiência suave para os usuários.
Vamos explorar as principais causas que podem levar a um alto INP em um site WordPress e forneceremos um guia passo a passo para diagnosticar e solucionar esses problemas. Compreenderemos a importância do INP na experiência do usuário e exploraremos estratégias para otimizar o desempenho do site, reduzindo o atraso de entrada e melhorando a capacidade de resposta geral.
[lwptoc]Se você está lidando com um site WordPress que apresenta carregamento lento devido ao INP, este tutorial fornecerá insights valiosos e soluções práticas para ajudá-lo a aprimorar a experiência dos usuários, mantendo seu site ágil e responsivo.
O que é INP – Interaction to Next Paint?
Índice:
À medida que avançamos para um futuro digital cada vez mais interativo, é crucial entender as métricas que impulsionam a qualidade da experiência do usuário na web. Uma dessas métricas é a Interatividade da Próxima Pintura (INP), que desempenhará um papel fundamental a partir de março de 2024, substituindo o Primeiro Atraso de Entrada (FID). Para mais informações oficiais, visitem este link.
O INP é uma métrica que avalia a capacidade de resposta de uma página usando dados provenientes da API Event Timing. Sua principal preocupação é garantir que as interações do usuário sejam fluidas e sem interrupções. Quando uma página deixa de responder às ações do usuário, isso cria uma experiência negativa.
Para avaliar a capacidade de resposta, o INP analisa a latência de todas as interações que um usuário realiza em uma página. Em seguida, ele fornece um valor único que representa a maioria dessas interações, excluindo outliers. Portanto, um INP baixo indica que a página foi consistentemente capaz de responder rapidamente a todas ou à grande maioria das interações do usuário.
O objetivo é criar uma experiência de usuário ágil e responsiva, em que as ações do usuário sejam prontamente atendidas pela página. Ter um INP baixo indica que a página está otimizada para fornecer uma interatividade suave, resultando em uma experiência agradável para o usuário.
No entanto, alcançar um INP baixo não é uma tarefa simples. Envolve otimização de código, redução do tempo de processamento e melhor gerenciamento de recursos para garantir uma resposta rápida às interações. Compreender a importância do INP é o primeiro passo para identificar áreas de melhoria em um site e implementar as práticas recomendadas para alcançar uma interatividade de alto desempenho.
À medida que nos preparamos para o futuro da web interativa, dominar o conceito do INP e aplicar estratégias eficazes de otimização é essencial para oferecer experiências online excepcionais aos usuários. Vamos explorar como podemos aprimorar a interatividade e garantir um INP baixo, proporcionando uma experiência de usuário de alta qualidade em nossos sites.
INP com mais de 200 ms – como resolver?
Interaction to Next Paint ou (INP), deve ter uma velocidade menor ou igual a versão do seu site para computadores em celulares. Caso você analise suas páginas na internet pelo desktop, poderá observar que o INP é quase 90% melhor que na versão de celular.
O que ocorre é que em computadores, não exigem tanto do sistema em que os usuários visitam suas páginas, o carregamento pode até ser rápido, mas, sistemas como Windows com o Google Chrome, possuem uma liberdade maior de carregamento das páginas, diferentemente dos celulares.
É claro que o problema do INP com mais de 200ms é comum apenas em celulares e páginas não responsivas ou mal otimizadas, se no computador o seu INP está verdinho no PageSpeed Insights, significa que você está no lugar certo, só basta otimizar seu blog para celular.
Uma das formas de resolver o problema de INP no seu site, é utilizar o plugin WP Rocket, ele gerencia Cache, Problemas de CSS e Scripts de suas páginas, otimizando ao máximo e evitando consumo exagerado de memória e desempenho de sua hospedagem. Neste site, você confere todo o passo a passo para otimizar seu blog com Wp Rocket e conseguir melhores posições na busca.
O processo de otimização para resolver o problema de INP com mais de 200ms, são:
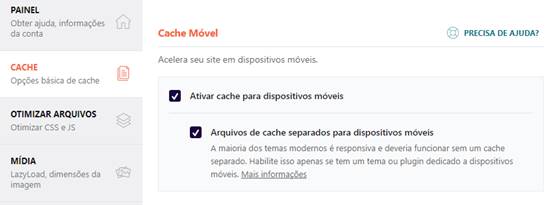
1. Ative o cache móvel e Arquivos de cache separados para dispositivos móveis;
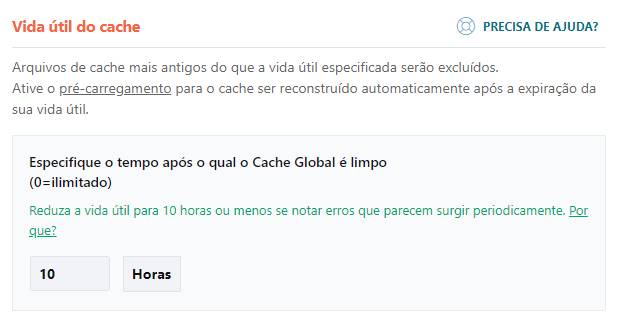
2. Vida útil do cache: defina 10 horas;
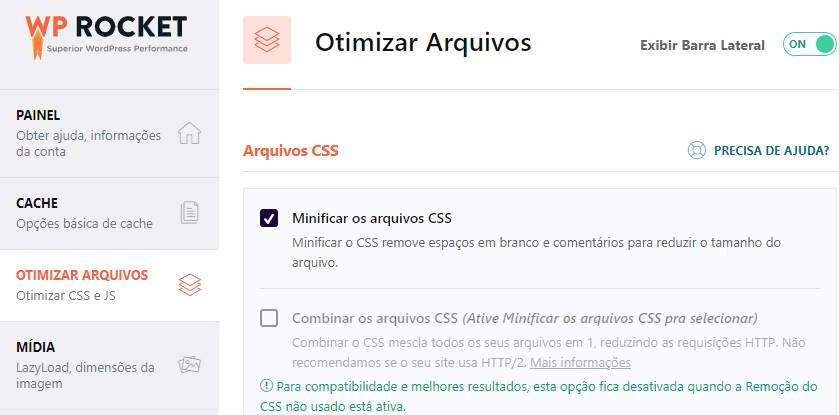
3. Habilite a opção: minificar os arquivos css;
4. Habilite a opção Otimizar a entrega do CSS;
5. Deixe ativado: Minificar os arquivos Javascript;
6. Habilite: Adiar o carregamento do Javascript;
7. Ative: Atrasar a execução do javascript;
8. Habilite o Lazyload para imagens.
Após essas otimizações, envie ao Google uma nova análise, após você checar que suas páginas estão chegando a 100% de qualidade na ferramente de análise do Google que o problema de INP será resolvido.
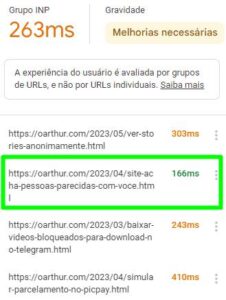
O processo de otimização para o Google leva até 30 dias, mas já é possível observar melhorias de páginas logo após a sua otimização com o Plugin WP Rocket:
Quais os impactos da Core Web Vitals?
Em resumo, impactos são positivos para sites e blogs que possuem uma boa otimização e velocidade, por outro lado, quando um site é lento e mal otimizado, é rebaixado pelo Google por não fazer parte dos requisitos da Core Web Vitals. Neste caso da INP, observa-se a latência de todas as interações de um usuário com a página e informa um único valor que todas (ou quase todas) as interações ficam abaixo. INP do grupo é o valor que 75% das visitas a um URL neste grupo ficam abaixo.
Se você recebeu o alerta:
Problema de INP: mais de 200 ms (dispositivos móveis)
Fique com tudo pronto para as mudanças de março de 2024
Em março de 2024, o INP vai substituir o FID como parte das Core Web Vitals. Corrija esses problemas com antecedência para garantir uma boa experiência na página.
Deverá observar cada página, aplicar todas as otimizações no WP Rocket e assim, acelerar suas páginas na internet.
Não recomendo a utilização de outros plugins como Litespeed, pois ele não é totalmente otimizado e pode deixar seu site mais lento ainda em questão do cache, scripts e css.
 OArthur.com Dicas para Instagram, celulares Android, iPhone e Web
OArthur.com Dicas para Instagram, celulares Android, iPhone e Web

















![Como mudar a cor da roupa na foto? [Aplicativos grátis] Como mudar a cor da roupa na foto? [Aplicativos grátis]](https://oarthur.com/wp-content/uploads/2023/08/Como-mudar-a-cor-da-roupa-na-foto-310x165.jpg)